Developers tend to know how to iterate through JavaScript Arrays easily but most times they tend to get confused while working with JavaScript Objects especially beginners and intermediates. In this article, I'll show you Five (5) different ways of iterating through JavaScript Objects and some performance comparison tests to show you which is faster and more efficient.
Property flags
Object properties, besides a value, have three special attributes (also known as “flags”):
- writable – if
true, can be edited, else it's read-only. - enumerable – if
true, then listed in loops. - configurable – if
true, the property can be deleted and these attributes can be modified.
When we create a property “the usual way”, all of them are true. But we can
change them anytime.
The method Object.getOwnPropertyDescriptor allows us to query the full information about a property.
let user = {
name: "Bolaji"
};
let descriptor = Object.getOwnPropertyDescriptor(user, 'name');
console.log(descriptor);
// {value: "Bolaji", writable: true, enumerable: true, configurable: true}
What does an enumerable property mean?
Enumerable properties are those properties whose internal enumerable flag is set to true, which is the default for properties created via simple assignment.
Basically, if you create an object via obj = {foo: 'bar'} or something
thereabouts, all the properties are enumerable.
for…in loop
The for...in loop statement can be used to iterate over all non-Symbol, enumerable properties of an object.
let obj = {
key1: "value1",
key2: "value2",
key3: "value3"
}
for (let key in obj) {
let value = obj[key];
console.log(key, value);
}
// key1 value1
// key2 value2
// key3 value3
Object.keys
The Object.keys() method returns an array of Object keys. This creates an array that contains the properties of the object. You can then loop through the array to get the keys and values you need.
let obj = {
key1: "value1",
key2: "value2",
key3: "value3"
}
let items = Object.keys(obj);
console.log(items);
// ["key1", "key2", "key3"]
items.map(key => {
let value = obj[key];
console.log(key, value)
});
// key1 value1
// key2 value2
// key3 value3
Object.values
The Object.values() method returns an array of Objects Values. This creates an array that contains the properties of the object. You can then loop through the array to get the keys and values you need.
let obj = {
key1: "value1",
key2: "value2",
key3: "value3"
}
let items = Object.values(obj);
console.log(items);
// ["value1", "value2", "value3"]
items.map(value => {
console.log(value)
});
// value1
// value2
// value3
Object.getOwnPropertyNames
The Object.getOwnPropertyNames() method returns an array of all properties (including non-enumerable properties except for those which use Symbol) found directly in a given object. This creates an array that contains the properties of the object. You can then loop through the array to get the keys and values you need.
let obj = {
key1: "value1",
key2: "value2",
key3: "value3"
}
let items = Object.getOwnPropertyNames(obj);
console.log(items);
// ["key1", "key2", "key3"]
items.map(key => {
let value = obj[key];
console.log(key, value)
});
// key1 value1
// key2 value2
// key3 value3
Object.entries
The Object.entries() method returns an array of a given object's own enumerable property [key, value] pairs.
let obj = {
key1: "value1",
key2: "value2",
key3: "value3"
}
let items = Object.entries(obj);
console.log(items);
// 0: ["key1", "value1"]
// 1: ["key2", "value2"]
// 2: ["key3", "value3"]
items.map(item => {
let key = item[0];
let value = item[1];
console.log(key, value);
});
// key1 value1
// key2 value2
// key3 value3
Performance Comparison
Now let's test all these techniques and compare each one based on their speed and performance to determine which is faster and much efficient
Most browsers like Chrome and Firefox implement high-resolution timing in performance.now(). The performance.now() method returns a DOMHighResTimeStamp, measured in milliseconds.
Usage
let start = performance.now();
// code to be timed...
let duration = performance.now() - start;
Let’s begin testing…
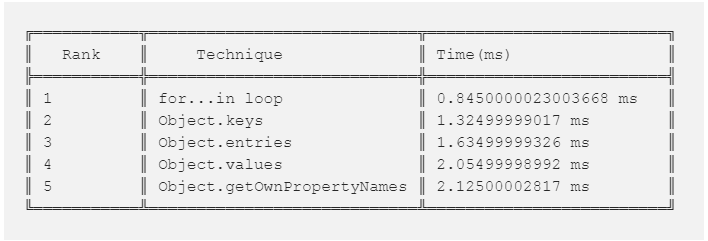
Test Results
According to our tests, here are the results in ascending order;

So, according to these results, the fastest way to iterate through JavaScript Objects is the for…in loop. Now, this doesn't mean the other methods are void or useless, it all depends on use cases.
The problem with a for...in loop is that it iterates through properties in the Prototype chain. It iterates over object properties. Javascript arrays are just a specific kind of object with some handy properties that help you treat them as arrays, but they still have internal object properties and you don't mean to iterate over these. for...in also iterates over all enumerable properties and not just the array’s elements. This can also lead to unexpected results.
When you loop through an object with the for...in loop, you need to check if the property belongs to the object. You can do this with hasOwnProperty.
A better and more efficient way to loop through objects in ES6 is to first convert the object into an array using Object.keys() , Object.values() , Object.getOwnPropertyNames or Object.entries() . Then you loop through the array to get the keys and values.